To change the widget title background in blogger do the steps shown below:
- Login to your blogger account.
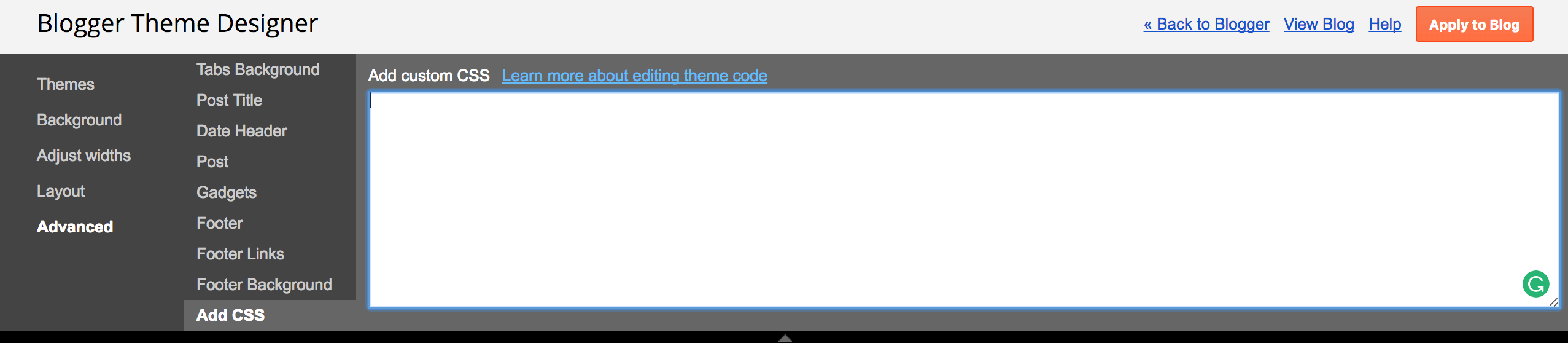
- Go to your blog’s Dashboard >> Theme >> Customise >> Advanced >> Add CSS.
- Copy the below code and paste it to Add Custom CSS
.sidebar h2 { background-color: #0b5394; padding: 5px 5px 5px 5px; color:#ffffff; border-radius: 5px; font-style:bold; } - Click on Apply to Blog and see the changes on your blog.
- Now you can see the changes after adding the above custom CSS.
Related Posts
- How to Add Adsense Ads Between Blog Post and Comment Box in Blogger
- How to Enable Search Description for Blogger and Blog Posts
- How to Make your Blogger Blog Template to fit any Screen Resolution
- How to reduce space between header and pagelist widgets in blogger
- Remove Empty Space Left on Top After Removing Navbar in Blogger
- Show more than 200 comments on Blogger Page or Post
- How to Split or Divide Blogger Header in Two Parts?
- How To Show Post Title Before Blog Title in Blogger?
- How to add a gadget above header in blogger?
- How to reduce space above the Title in Blogger
- How to reduce space between Title and Description in Blogger
- How to customise Read More link in blogger
- How to reduce space between gadgets in Blogger?
- How to add Recent Posts Slider with images for Blogger?


Penyakit Bersin
Thank you very much. It works.
I hope you can post other blogger tips and tricks in the future.